FAQ
Everyone has questions sometimes, and to help you better get to know Fox Web Creations as a business, we have created this list of Frequently Asked Questions, or FAQ’s, for our clients and potential clients to peruse. The questions cover a broad range of topics and we will be adding to the list as we get more questions from you.
The questions below represent a sample of questions that we get asked pretty often, so they are now in one convenient place. Together with the other Resources pages, this should provide you with a wealth of information not only about Fox Web Creations, but about WordPress editing and SEO Tools.

There are a lot of options out there for finding free images, and below are just a few websites that offer royalty free images for public use. Always be sure to check the individual images for attribution requirements.
- http://www.gratisography.com/
- https://pixabay.com/
- http://www.morguefile.com/
- http://www.freeimages.com/
You can also use Google Image Search, but if you choose to go this route, make sure that under Search Tools you change the option for ‘Usage Rights’ to ‘Labeled for reuse with modification’ so you’re getting images that are either public domain or Creative Commons.
When searching for an image to use on your website it is important to only use images that you have the rights to use. Using copyrighted images without a license can result in a slew of negative consequences, up to and including legal action from the original copyright holder. Therefore, it is very important to make sure you have the rights to use any images you choose for your site.
That being said, there are a lot of options out there for sourcing images for use on your website, and of course you can always take pictures yourself, just make sure to get the highest possible resolution so they will look as awesome on the site as they did in real life. Of course, not every image is going to be something you can go out and snap for yourself, and stock images can be very useful there. Fox Web Creations does not source images for client websites, so you will be responsible for finding the images you’d like to use.
Writing reviews for places you’ve been to, or businesses you’ve worked with lets other people know about your experiences. Your reviews are made public on Google and across the web to help others decide which places they want to go. You will need to be signed in to Google to leave a review. If you have an account and are not signed in, you will be prompted to sign in before you can leave a review. If you do not have a Google account, you will be prompted to create a Google account before leaving a review.
Step 1: Find the business you want to leave a review for
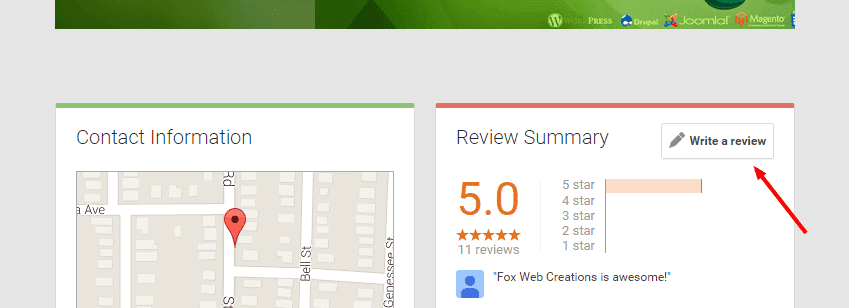
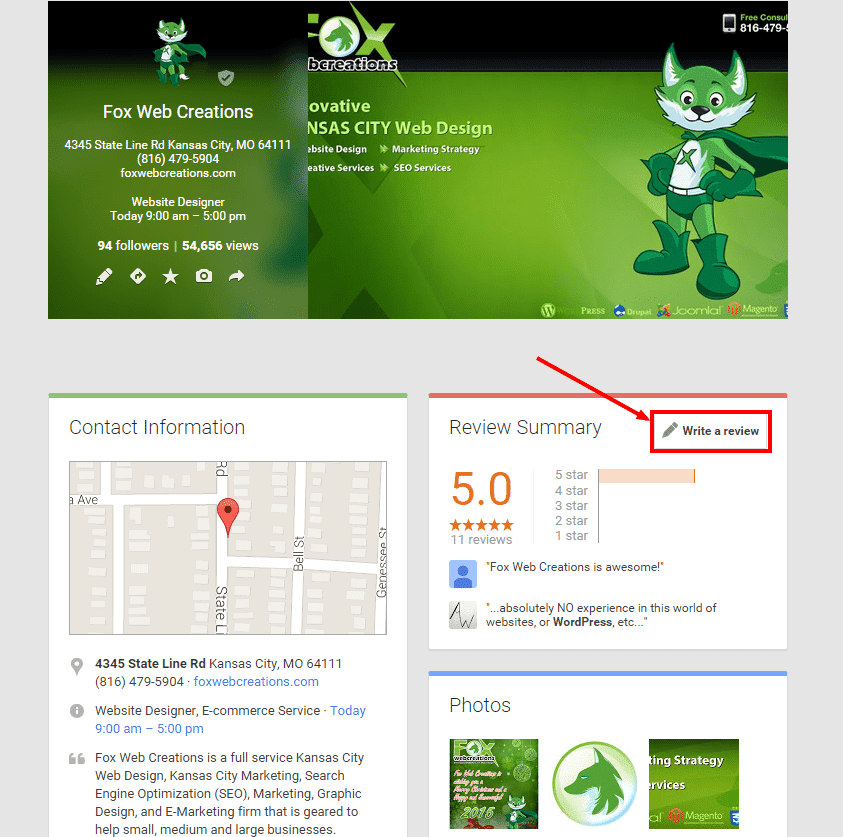
If you have the URL of the Google+ page you’d like to write a review for, you can write a review from their profile by clicking the Write a review button on their About page.
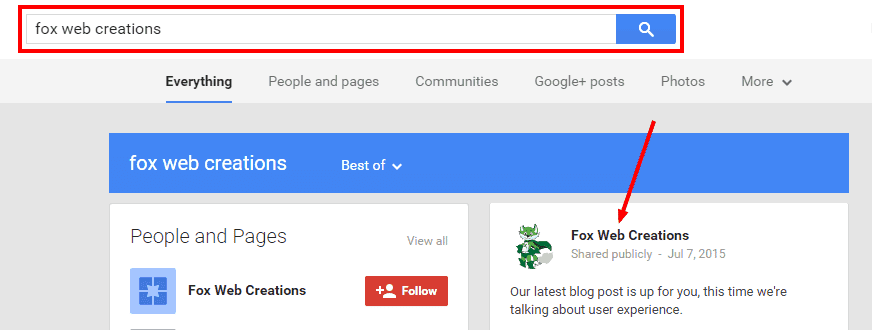
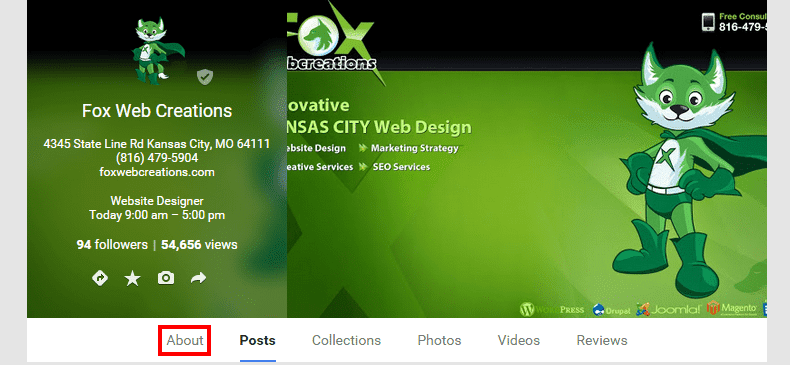
If you do not have the URL, go to https://plus.google.com/ and search for the company name. You will need to have a Google+ profile to do this. When you find the business, click on their name.
Go to their About page.
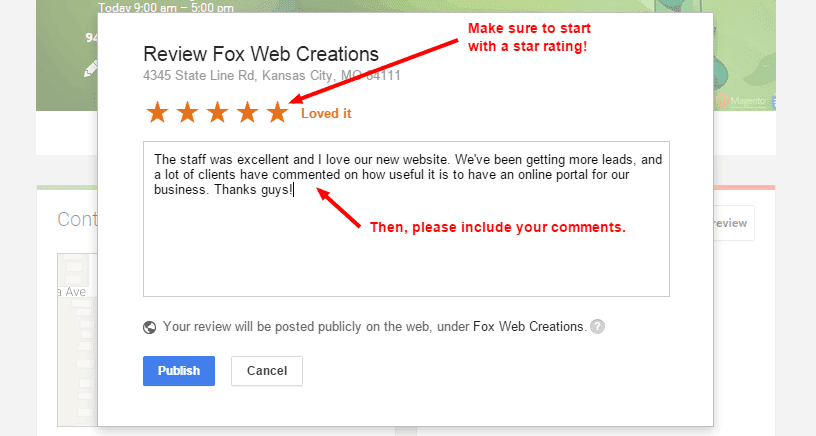
Step 2: Leave a review
Rate the business from one to five and then add any information about your experience that you think would be helpful to others. When you’re done click Publish. The reviews you write will be public and attributed to your name.
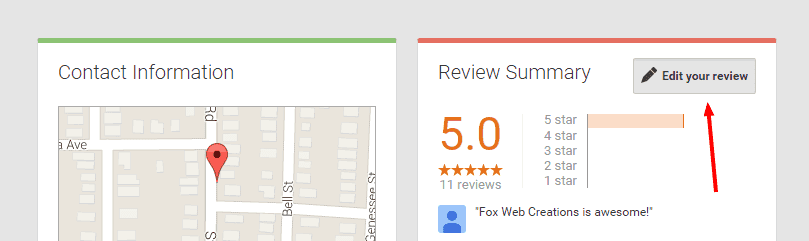
You can edit your review after you’ve clicked Publish, by clicking the Edit your review button.
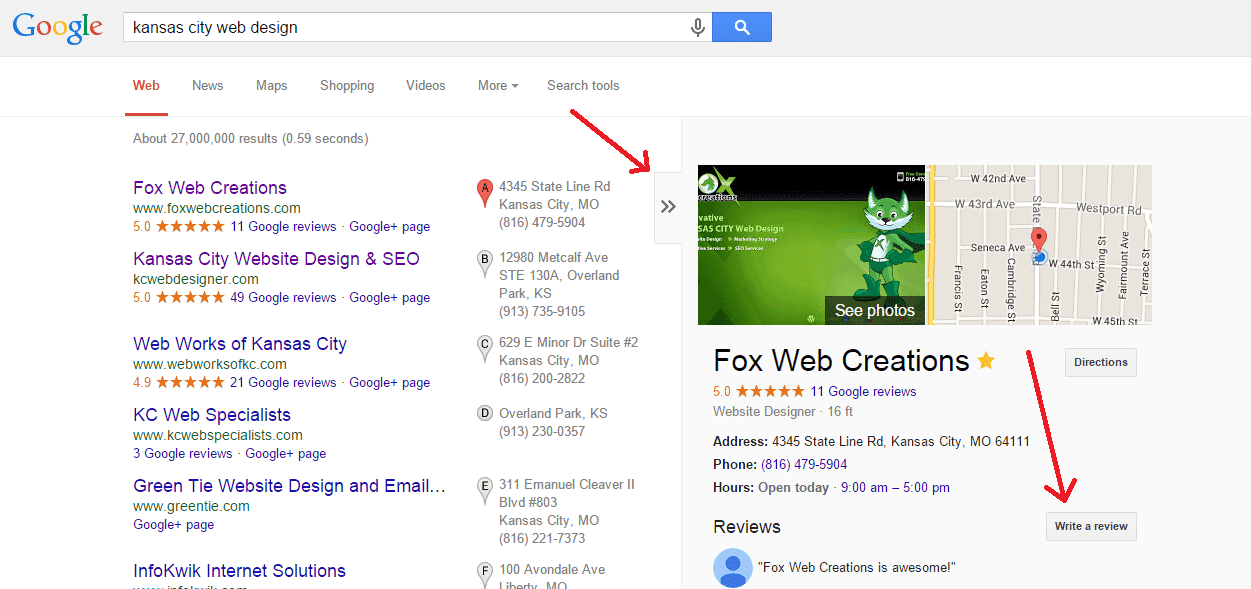
You can also write a review from the Google search page if you do not have the URL of the business’s Google+ page by searching for them on Google and clicking the Write a review button found on the Google+ profile snippet.
Now you have created a public review for the business which can be very helpful to others.
A list of steps for different browsers and devices follows after an explanation of the difference between clearing a cache and clearing cookies.
How to clear a cache depends on the device and browser you use. Read about what caching is or skip to the list to see step by step instructions for Chrome, Internet Explorer, Mozilla Firefox and SeaMonkey, Android, Opera, Safari, Konqueror, BlackBerry, Mobile iPhone and iPad. Visit whatbrowser.org to find out what browser version is installed.
It is not complicated and takes only minutes, but there is one important consideration before clearing a cache. Understand that clearing a cache is not the same as clearing cookies. Clearing a cache is recommended monthly maintenance if the device uses high speed internet connectivity. If the device uses a slow or unstable connection, then clearing a cache can have the opposite effect on how fast the most frequently visited pages load.
Setting exceptions before clearing a cache is important to preserve the speed needed when loading frequently visited pages. Changing the default settings for how often the browser automatically deletes temporary internet files can help it function more smoothly with less maintenance.
Step by Step Instructions for Clearing a Cache:
Once the process is completed, close and reopen your browser.
- Chrome v10+: Go to Settings –> Click the menu icon –> Click settings on the bottom of the menu –> Click Show Advanced Settings — > Scroll to privacy section and click Clear browsing data –> Select Empty the cache. IMPORTANT: This is where to uncheck all other options to avoid deleting things you may wish to retain such as cookies and browser history. –> Change “Obliterate the following items from” to “the beginning of time”–> Press Clear browsing data. Ta-da, done!
- Chrome v1-0: Open browser –> Select the Tools wrench –> Select Options, or Preferences on Mac –> Look on Under the Hood tab –> Click Clear Browsing data –> Select Empty the cache IMPORTANT: This is where you choose the period of time for which the cached information will be deleted using the Clear data from this period dropdown menu, then –> Click Clear Browsing Data.
- Internet Explorer v9-11: Open browser–> Click Settings from the gear icon–> Select Safety and Delete Browsing History–> Select Temporary Internet Files–> Check or uncheck all other boxes, especially Preserve Favorites website data–> Click Delete to send the command. Wait a moment for the command to execute and complete the process.
- Internet Explorer v8: Open Browser–> Click Tools–> Click Delete Browsing History and choose the options accordingly–> Select Temporary Internet Files–> Click Delete. Note that in IE8, the Preserve Favorites Website Data must be unchecked to completely clear the cache. If desired, set the cache to delete each time IE is closed by going to Tools, Internet Options, and select the Delete Browsing history on exit checkbox.
- Internet Explorer 7: To clear all pages, Open the browser–> Go to Tools–> Delete Browsing History–> Temporary Internet Files–> Click Delete Files–> Check or uncheck options as needed–> Click Yes when prompted.
- Mozilla Firefox 30: Go to Firefox menu button–> Click Options gear button–> Select Advanced–> Select Network tab–> In the Cached Web Content section, click the Clear Now button–> Expand Details–> Select Cache–> Uncheck everything else–> Got to Time Range to Clear–> Select Everything–> Select Clear Now. Wait a moment for the process to complete, close and reopen browser to finish.
- Mozilla SeaMonkey: Open browser–> Click Edit–> Select Preferences–> Click Advanced–> Select Cache–> Click Clear Cache.
- Android: Open browser–> Tap Menu key–> Click More Options–> Click Settings–> Tap Clear Cache–> Tap Clear Cache or Okay to complete the process.
- Opera: Open browser–> Select Settings–> Click Delete Private data–>Check the box Delete entire cache and uncheck any items to be saved–> Press Delete.
- Mobile Safari for iOS, iPhone, and iPad: Click Settings on Home page –> Scroll and click on Safari –> On the Option page, Click “Clear Cookies and Data” –> Again click Clear Cookies and Data to confirm your choice.
- Safari for Windows: Open browser –> Click Safari menu –> Select Empty Cache. Uncheck any options you do not cleared. –> Click Empty.
- Safari for Mac OX X: Open browser–> Click gear icon on top left–> Select Reset Safari. A screen will open–> Select “Remove all website data” Uncheck or check other categories as desired–> Click Reset.
- Konqueror: Open browser–> Click Settings–>Select Configure Konqueror–> Scroll to select Cache–>Click Clear Cache.
- BlackBerry 6.0: From the BlackBerry browser, Select Blackberry–> Go to options–> Toggle on Cache–>Click Clear Now.
Once the client accepts the proposal, they need to sign and return the contract together with a 50 percent or agreed upon deposit. We will begin the design once that is received – the first step in building the site.
Fox Web Creations offers multiple meeting options including web-based teleconferencing, telephone meetings, or in-person meetings for the client’s convenience.
Absolutely! We provide a range of SEO options to meet the specific needs of each client. As Google’s ever-evolving algorithms change the way search engines locate and analyze data to return more relevant results and rank pages, ethical and effective SEO techniques are more important than ever. While page rankings cannot be guaranteed by anyone, Fox Web Creations observes current SEO best practices to avoid or minimize fines by Google for deliberate or inadvertent violations, and to maximize driving lucrative traffic to your site. Customers who can find you easily and who have a great experience using an optimized site are more likely to become loyal repeat business.
Upon receipt of final payment, the client owns the site and all elements. Fox Web Creations does reserve the right to use images of the site in our portfolio for customary business purposes such as showing samples of our work.
Unfortunately, no. No one can guarantee 100 percent availability considering the possibilities of power outages, weather behavior, and unpredictable circumstances beyond mortal control. We do assure you we will do everything we can to get your site up as soon as possible should it experience a disruption.
No, you do not have to host with us, though if you choose to do so we do provide email addresses @yourdomainname. We do provide technical support for the website and server only, unfortunately we are not able to provide support for individual computer problems.
Originally developed for film making, green screening is a cost-effective, special-effects technique for layering two images together without them having to be in the same place at the same time, much like those used by weather forecasters. Fox Web Creations can customize a green screen product, for example, a video that will woo, inform, and wow visitors to your site.
We do not provide copywriting or photography except in special cases, but we do provide green screening services.
Content should be supplied in a Microsoft Word document clearly labeled with what page it goes on. Examples of page labels are About Us, Contact Us, Mission, Products or Services, Frequently Asked Questions (FAQ).
The process of Web development unfolds in ordered phases. It begins with gathering a lot of specific information about our client’s goals and mission. Next we define the scope of the project to detail the main activities and their tasks, and set a projected start and end date for each one.
The next steps are to map the site architecture, showing all the key pages and how they will be organized. A visual style is then created that showcases the branding. If Fox Web Creations is creating a logo as part of your project, this is the point we would complete that process.
Once the designs are approved, the process moves into site development, testing, and launching. Testing is critical to insure that the site functions smoothly so as to promote and protect the integrity of the brand. Broken elements and written content riddled with misspellings and other errors are corrected. After launching, there may need to be immediate adjustments or making other changes depending on user feedback.
Maintenance is the final phase. Web sites and technology change daily. Updates need to be made and fresh content posted regularly. Fox Web Creations will help you develop a sound strategy for optimal maintenance that keeps your organization moving forward.
We certainly can help with your existing website, whether you have a bug that needs to be fixed or if you’d just like to add an element to your home page, Fox Web Creations can help you. If you’re just looking for something on an existing site and not a new design or programming, just give us a call and let us know what you need done. We’ll get you an hour estimate from our programmer, and you give us the credentials to log into your site. Once the work is done, you would be billed at our hourly rate, and we will send you an invoice with the option to pay online. We’re always happy to hear back from a client, so if you can manage your own website for the most part and just need occasional help, Fox Web Creations would be happy to partner with you as you need us.
A lot of this will depend on the client – particularly during the mockup portion of the project. We can turn around design edits in a day or two, but they need to be commented upon and approved before we can continue. Programming edits can take anywhere from a few minutes to a few days depending on what needs to be done. For example, if an eCommerce system needs to be added, it can take some time.
Generally revisions are done in groups, or as a list, and the further through the project we get, the shorter and shorter the lists get. The amount of time the revisions will take depends on what they are, but unless it is an unusually long or complicated list it should not take more than a week. Usually it takes a few days.
Once the revision hours included in your project have been used up, any additional revisions would be billed at our hourly rate, $55/hour for design work and $65/hour for programming work. We can put up content for you (which falls under the design category), adjust slideshows, make site improvements, or even start a new project for you if you want to add something big like a mobile site or an eCommerce system.
Once the website is complete, or almost complete, we will review with you how to make changes to the site yourself. Additionally, on the Fox Web Creations website we have a Resources page full of WordPress tutorials, among other tools, for clients to browse through if you get stuck. For some larger projects with more revision hours we will come to you and give you a one-hour training session on how to use all the common features on your new website.
Alternatively, you can have us make some of your revisions for you, billed at our hourly rate of $55/hour for design or content and $65/hour for programming, but we recommend that you or some specific person at your business learn at least the basics of updating content so that if there is a special promotion or important news about your company it can be put up as soon as you want.
Many of our packages include email, and you also get email if you host with us. You can check your email online with your username and password at https://mail.ionos.com/ or you can set up your email to come in through an email client, like Outlook or Thunderbird using IMAP and the instructions found here.
Once a company website has been created, it needs to be showcased online for everyone to see. A Web hosting service manages the space available to make Web pages available to many users. Think of it as the clerk in the tool crib of a manufacturing facility, where tools can be checked out for use and returned when no longer needed. The clerk stores, oversees the maintenance of and keeps track of all the tools, in this case, Web pages. One clerk would not be enough to serve thousands or millions of craftsmen checking out tools at the same time.
Similar to a public utility service where you pay only for what you use, A Web hosting service allows a company to select the services they need for their business and purpose instead of paying for costly, unnecessary ones.
A company’s Web site pages must reside, or be stored, on a server somewhere. The more traffic on a server, the slower it functions. Simple Web sites can effectively share space and bandwidth on a server, while larger Web sites with more complex functions or purposes may require a dedicated server that does not share such resources with anyone else. Other examples of Web hosting services include handling complaints about a Web site from angry customers or getting slapped with a violation of Google’s algorithms, and secure eCommerce services. These can be very time consuming to resolve, costing precious time away from the daily operation of a business. Fox Web Creations can assist you in determining which Web hosting services you need for your business.
Fox Web Creations’ clients receive exceptional quality web page design by professional and experienced staff knowledgeable about current trends in Web page design and World Wide Web technology. One benefit they offer is a mockup, or scaled model, of the website in process that can be tailored before the code is written. This single benefit saves on what could become costly fixes if done after the pages are up and running.
While we generally recommend our custom proposals over the packages, as every project is different, some clients will be happy with the basics we do offer. Fox Web Creations has four packages to choose from, or you can request a custom quote. From basic, brochure-style websites that provide only basic information to more custom designs with broader functions and complex maintenance, each includes Content Management System, a Contact Form, domain name and one year registration, and at least one email account @yourdomainname.com. To view detailed features of each package, click here. Current pricing is:
Also known by a variety of terms related to incoming Web traffic, a backlink is basically any link received by one Web page or other Web node from another. These links are placed on websites to point back to pages on another website. Backlinks indicate to Google, for example, how popular a page is by the number of times it is visited, which in part determines its PageRank, or where it resides on the list of results when someone searches for its keywords. Backlinks also signal who is paying attention to that page.
Quality backlinks are important to avoid penalties for unintentionally violating Google’s PageRank algorithms. They must be strategically placed on reputable Web sites with quality content that is free of keyword stuffing, for example. The more reputable the websites that work in your favor, the less the number of links that will need to be posted on lower quality and ranking websites.
A content management system (CMS) is used to manage the content of a website. The two elements of a CMS are the separate applications for managing the content (CMA) and its delivery (CDA). The CMA element allows whomever will be managing the content, but may not know how to write Hypertext Markup Language (HTML) code, to modify and remove content from a Web site more independently. That information is then used and compiled by the CDA element to update the Web site. Features of a CMS vary to provide simple or powerful and complex tools for building and modifying a Web site as a business grows. A CMS:
- lets an author use tools such as wizards or templates to create and modify Web content
- allows documents to be formatted into HTML or PDF for the Web site
- allows content to be updated to newer version or restored to a previous version
- tracks any changes made to files by individuals
- allows indexing, search, and retrieval
- indexes the data within the organization so individuals can search using keywords the CMS retrieves
- provides tools to tailor a Web site’s content and advertising for their needs and goals. For example, if you visit a search engine and search for silver coins, the advertising banners will advertise businesses that sell silver coins instead of businesses that sell pet food.
Mockups are scaled models of the pages for a Web site. A mockup is not fully functional, but gives the client a basic idea of how their site will look and feel. The layout can be tested to evaluate which functions work better than others and which conflict with the overall operation before the code is written. It may not have all the bells and whistles of a polished, completed and working interactive design; however, it lets the client and web design staff work together to tailor the pages rather than make costly changes after it is up and running.